Web Design & Development

Web Design & Development
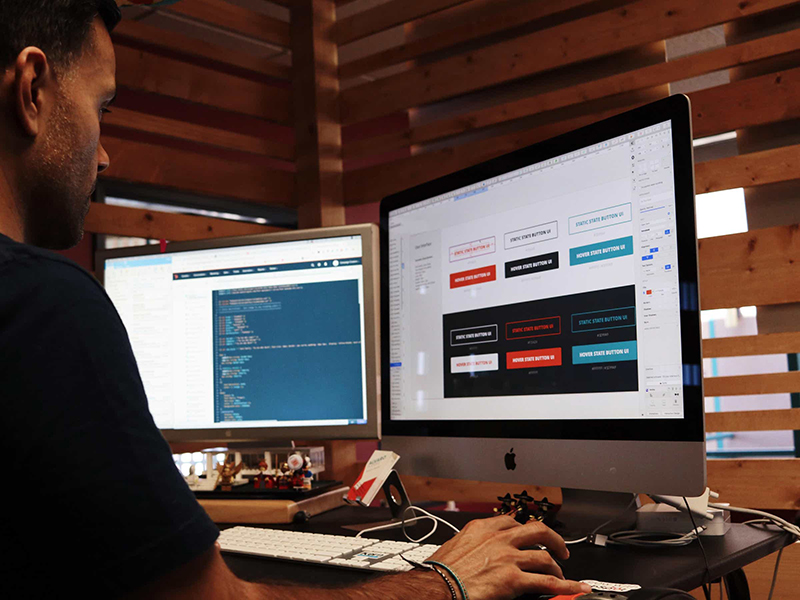
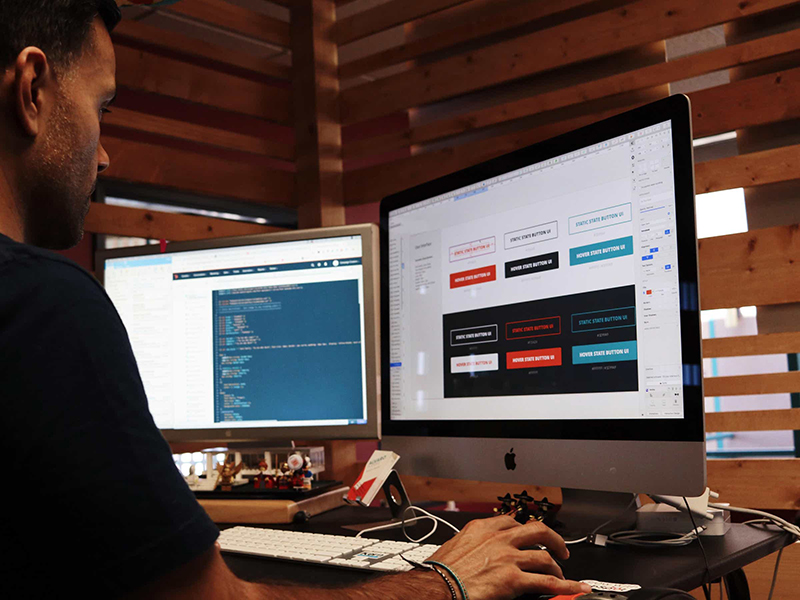
Web design and development encompass the creative and technical processes involved in building and maintaining websites. Web design focuses on the visual aesthetics, user interface, and overall user experience, while web development deals with the coding and programming that brings the design to life and enables website functionality. In the realm of web design, designers work on creating a visually appealing and intuitive interface. They consider factors such as layout, color schemes, typography, and graphics to enhance the website's aesthetics and effectively convey its message.
Responsive design is a crucial aspect, ensuring the site looks and functions well on various devices, from desktop computers to smartphones. On the development side, web developers use programming languages like HTML, CSS, and JavaScript to implement the design and create interactive features. Backend development involves server-side scripting, databases, and server management, ensuring data is processed and stored securely. Content Management Systems (CMS) like WordPress or Joomla are often employed to simplify the management and updating of website content.

Web & Graphic Designing
Wordpress
Responsive User Friendly
Graphics Design
Banners Design
Why Choose Web Designing
-
GOAL IDENTIFICATION
In this initial stage, the designer needs to identify the end goal of the website design, usually in close collaboration with the client or other stakeholders.This is the most important part of any web development process. If these questions aren’t all clearly answered in the brief, the whole project can set off in the wrong direction.
- Questions to explore and answer in this stage of the design and website development process include:
- Who is the site for?
- What do they expect to find or do there?
- Is this website’s primary aim to inform, to sell (ecommerce, anyone?), or to amuse?
- Does the website need to clearly convey a brand’s core message, or is it part of a wider branding strategy with its own unique focus?
- What competitor sites, if any, exist, and how should this site be inspired by/different than, those competitors?
-
SCOPE DEFINITION
One of the most common and difficult problems plaguing web design projects is scope creep. The client sets out with one goal in mind, but this gradually expands, evolves, or changes altogether during the design process — and the next thing you know, you’re not only designing and building a website, but also a web app, emails, and push notifications.
This isn’t necessarily a problem for designers, as it can often lead to more work. But if the increased expectations aren’t matched by an increase in budget or timeline, the project can rapidly become utterly unrealistic.
-
SITEMAP AND WIREFRAME CREATION
The sitemap provides the foundation for any well-designed website. It helps give web designers a clear idea of the website’s information architecture and explains the relationships between the various pages and content elements.
Building a site without a sitemap is like building a house without a blueprint. And that rarely turns out well. Although a wireframe doesn’t contain any final design elements, it does act as a guide for how the site will ultimately look. It can also act as inspiration for the formatting of various elements. Some designers use slick tools like Balsamiq or Webflow to create their wireframes. I personally like to go back to basics and use the trusty ole paper and pencil.
-
VISUAL ELEMENTS
Finally, it’s time to create the visual style for the site. This part of the design process will often be shaped by existing branding elements, colour choices, and logos, as stipulated by the client. But it’s also the stage of the web design process where a good web designer can really shine.
Images are taking on a more significant role in web design now than ever before. Not only do high-quality images give a website a professional look and feel, but they also communicate a message, are mobile-friendly, and help build trust.
-
TESTING
Once the site has all its visuals and content, you’re ready for testing. Thoroughly test each page to make sure all links are working and that the website loads properly on all devices and browsers. Errors may be the result of small coding mistakes, and while it is often a pain to find and fix them, it’s better to do it now than present a broken site to the public.
-
LAUNCH
Now it’s time for everyone’s favorite part of the website design process: When everything has been thoroughly tested, and you’re happy with the site, it’s time to launch.

Web Development
PHP Development
Dot Net
Why Choose Web Development
-
INFO. GATHERING
The focus of the first step is to gather all the necessary information for the project. As a design team, you should ask relevant questions to go deeper into the business needs. Carefully analyze the client's requirements, define the website purpose, and determine the goals of the website. The most popular targets are information sharing and money-making, or both of them. Your team has to think about how business goals can be reached with the aid of a good website.
Next, research the target audience. What is the group of people that you would like to reach first? What is their age, interests, and habits? Answering these questions will help you to determine the best design style for the website.
-
PLANNING
Using the information gathered from phase one, it is time to put it together and make a detailed website plan. At this point, a site map is developed. Site map is the list of all main topic areas of the website, including sub-topics, if applicable. This map will clarify what content will be on the website and will help to understand the navigational structure. The future customers are end-users of the website — their journey has to be as simple as possible. The basis of an easy-to-navigate website is an excellent user interface.
Next, research the target audience. What is the group of people that you would like to reach first? What is their age, interests, and habits? Answering these questions will help you to determine the best design style for the website.
-
DESIGN
As a part of the design process, it is essential to carefully and tastefully apply such visual elements as the logo and brand colors, to strengthen the brand identity on the website. During the design phase, the team usually creates one or more prototypes for the website. A prototype is typically a static image, which represents the final look of the website. A good idea is to create clickable prototypes to help the client feel the website before development begins.
This step usually requires a lot of communication with your clients — e.g., email exchange, collaboration via content sharing services (Dropbox, Zeplin). The client should be informed throughout all the design and development stages to ensure that the final website matches their needs, taste, and vision. Idea exchange and brainstorming are crucial at this step.
-
CONTENT WRITTING & ASSEMBLY
Content writing and compiling usually overlaps with other stages of website creation, and its role can’t be underestimated. At this step, it is necessary to put in writing the very essence you’d like to communicate to the audience of your website and add calls-to-action. Content writing also involves the creation of catching headlines, text editing, writing new text, compiling the existing text, etc., which takes time and effort. As a rule, the client undertakes to provide website content ready to migrate to the site. It is better when all website content is provided before or during website coding.
-
CODING
At this point, the design itself should be ready. But it is usually in the form of static images. It requires extra development effort to translate it into HTML/CSS, and then to add a layer of animations or JavaScript, depending on the complexity of the design.
-
TESTING REVIEW & LAUNCH
When the content and the visuals are in place, the testing process can be started. Every page has to be tested to make sure that all links are working and the website is displayed correctly in different browsers. Even the word order in titles and descriptions has an impact on the webpage performance in various search engines. Later, when you have some traffic on your website, you can apply A/B testing techniques to find the optimal combination.
Once you are given a final approval from the client, it is time for the website to go live. But before that, the site should be ran-through for the last time to confirm that all files have been uploaded correctly, and the site is fully functional. Besides, the website domain name should be registered, and web hosting accounts set up.
-
MAINTENANCE & UPDATING
Once the website is live, some regular maintenance is usually required. User testing can be run on new content and features over and over to improve usability and discoverability of features. This all can lead to new design and development tasks.